Linux - PM2部署VUE项目(nuxt)
一、安装Node.js
# 1、下载nodejs
wget https://nodejs.org/dist/v16.13.1/node-v16.13.1-linux-x64.tar.xz
# 2 、解压
tar xf node-v16.13.1-linux-x64.tar.xz
# 3、 MV到安装目录
mv node-v16.13.1-linux-x64 /data/env/
ln -s /data/env/node-v16.13.1-linux-x64 /data/soft/node
# 4、配置环境变量
vim /etc/profile
export PATH=/data/soft/node/bin:$PATH
# 5、验证版本
node -v
npm -v二、安装pm2,启动nuxt项目
# 安装pm2
npm install -g pm2
# pm2安装成功后,进入到项目目录进行构建
# 配置npm源
npm config set registry https://registry.npmmirror.com
# 构建安装
npm install
# 开始构建
npm run build
# 启动项目(项目里研发童鞋是配置过端口的),"nuxt-demo"是启动项目名
pm2 start npm --name "nuxt-demo" -- run start
# 查看项目
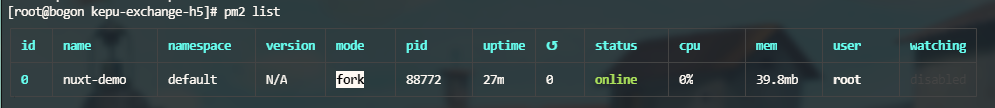
pm2 list
三、Nginx配置
Nginx配置反向代理
location / {
proxy_pass http://127.0.0.1:8000;
# proxy_pass http://localhost:3000;
proxy_set_header Host $host;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 86400;
}正文到此结束



.jpg)




评论
登录后才能发表评论 登录/注册
0评论